
Xpenses
Um website para controle de gastos pessoais.
Motivação
Meu principal objetivo foi criar um projeto fullstack para aprender mais sobre desenvolvimento web. Também queria entender como funcionava um fluxo de autenticação.
Como foi desenvolvido?
Comecei criando o design do projeto no Figma. Após isso, iniciei o desenvolvimento do back-end utilizando Nest.js e Prisma. Depois disso, comecei a desenvolver o front-end utilizando React e Redux Toolkit. Por fim, fiz a integração do front-end com o back-end.
React
TypeScript
Redux Toolkit
React Hook Form
Yup
Axios
Nest.js
Prisma
MySQL
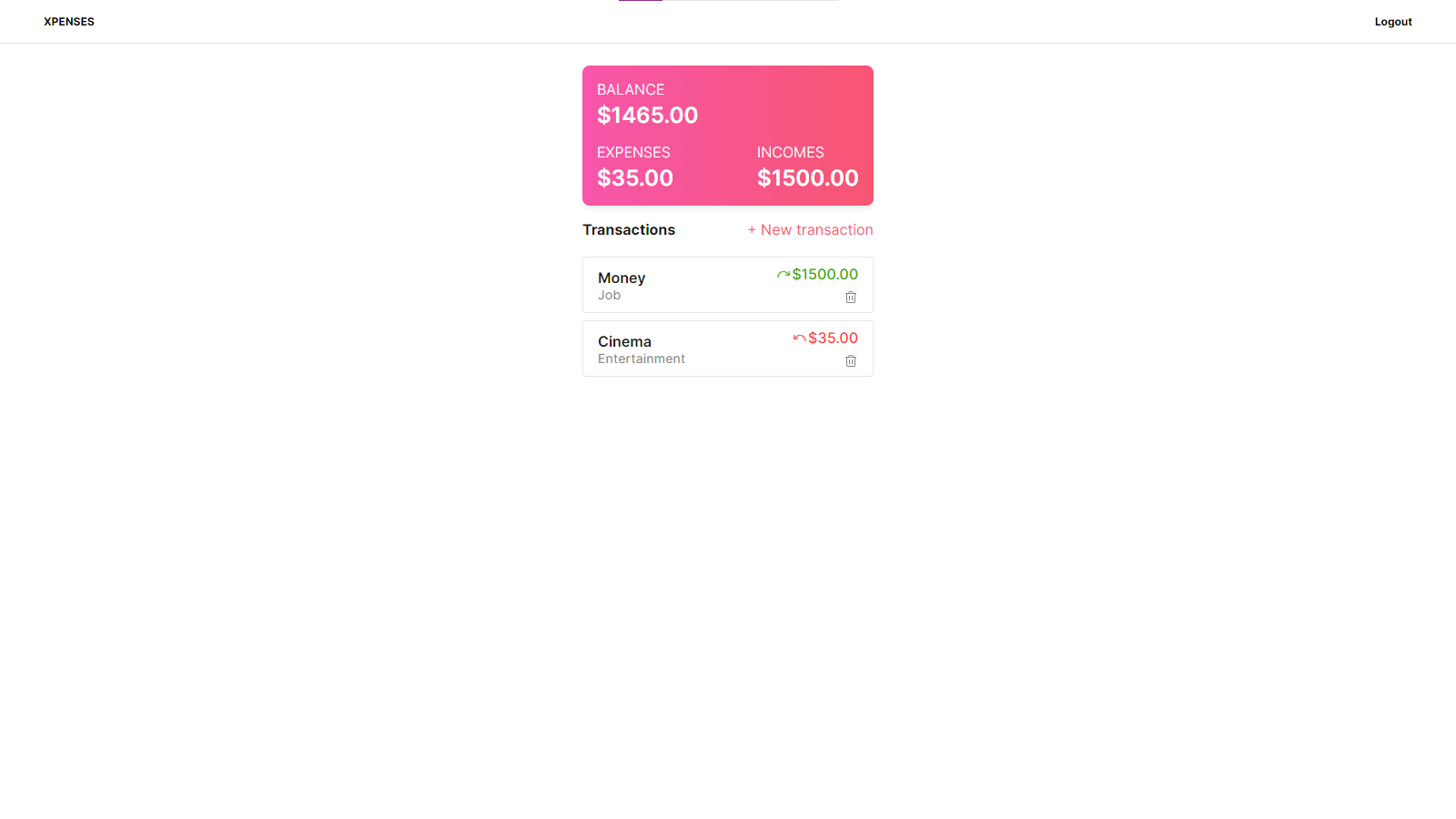
Quais são suas funcionalidades?
Você pode adicionar e excluir gastos. Cada transação possui um nome, valor, categoria e tipo. Um cálculo é realizado para mostrar a quantidade de valores que saíram, entraram e o total. Para utilizar o website é necessário criar uma conta.